Update (Sep 2021): There is now an updated version of this blog post with more recent advice on how I would design a poster today. Make sure to check it out if this post appeals to you!
First things first¶
This poster design is heavily based on the poster template provided by Felix Breuer. Many thanks to him for creating such a beautiful and unusual poster from scratch, and even publishing the template for others to use. Accordingly, this modification is published under the Creative Commons Attribution-ShareAlike 3.0 Unported License as well, which means that you are free to use and modify this template in any fashion you would like, as long as you give credit to the original authors and publish your modification as a template, too.
Our poster¶
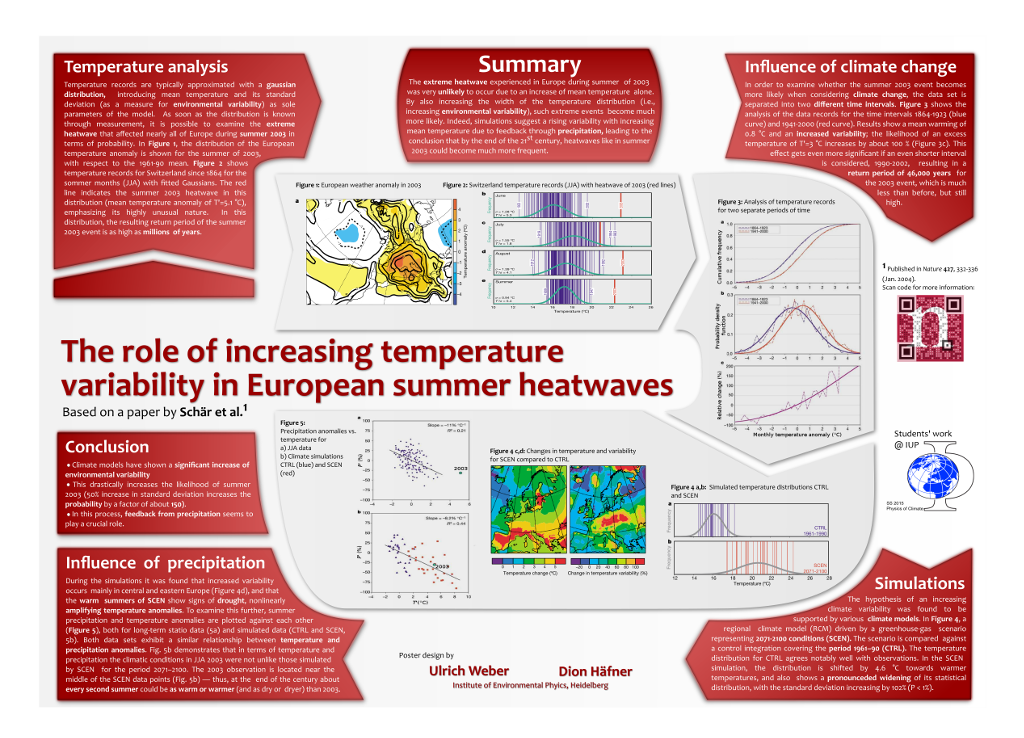
This poster was created during a MSc level physics course on climate at Heidelberg University as final project. We were given a paper (that we are in no way affiliated with) from climate research and told to create a poster that would be well-suited to represent the contents of the paper at a conference. Our goal was to create a poster that stands out in the mass of standard, blocky posters that physicists tend to create. Additionally, we wanted the poster layout to tell a story, so you would not have to read the whole poster to understand what was going on - we wanted the plots and figures and some short summary to convey the most important ideas at a glance.
Inkscape seemed to be the perfect tool for this task, since it is free, has powerful vector tools, and is based on visuals rather than code. So, this is what we came up with: 
(you can download the SVG version of the poster below)
Design choices¶
We took over most of the basic ideas from Felix Breuer’s poster. However, his poster was clearly a math poster: little text, many formulae, rather sketches and drawings than plots. The design he chose fitted the ‘math style’ exceptionally well, but did not really seem suitable for a poster from environmental physics, since we had completely different requirements. So we made the following changes to the original design:
- The color scheme was changed. The original blue-and-grey scheme was pretty, but we wanted to use somewhat lighter colors, and match the color scheme used by our faculty (red and white). However, the original idea of applying a color gradient to any surface remains unchanged, and leads to a nice illusion of depth.
- Our poster would be much more text-heavy, so we needed more space for the text boxes around the edges of the poster. We chose a larger font than Felix Breuer did (28 instead of 24) to make the wall of text seem less intimidating (and to prevent ourselves from writing too much text).
- Probably the most notable difference is the different tile structure in the middle of the poster. A circular pattern did not seem reasonable in our case: We would have to include quite a few rectangular figures, so a circle would take away too much usable space. Instead, we decided on a flattened U-shape, which still had the original spirit of Felix Breuer’s poster (explain everything with the plots in the center).
- As the poster’s structure is highly unusual, many readers were confused as of where to begin to read, and where to continue. We tried to make this intuitively clear by adding as many arrows and visual hints as possible. This way, only very few people tried to read downwards from the block at the upper-left corner, and pretty much everyone found their way towards the right hand side of the poster.
- The summary block was moved from the middle to the top of the poster. This spot is definitely not perfect, since it distorts the reading flow of a reader that starts at the upper-left of the poster as the arrows indicate. After reading the first block, the reader will arrive at the summary block instead of the block at the upper-right. Other ideas would be to move the summary to the middle of the poster again, or put it as a first block right above the title of the poster (or omit it entirely).
- We added a QR code created here (which features some short text/advertisement while redirecting when using their free plan - we did not find this particularly annoying, but if it bothers you, just pay for it, create the code yourself, or create a code without a background image) linking to the paper our work was based on. We found this a nice gimmick, especially with the logo in the background, since one could immediately tell where they would end up after scanning the code. However, I doubt many people would actually scan it on a conference, and you could just omit it.
- We were experimenting with different effects on the poster’s title and our names. At first, we used a much larger drop shadow, but we found the contrast at these places to be quite low. This certainly got better by using a sharper shadow, but you could consider removing it entirely.
- We typeset all texts directly in inkscape and created hidden boxes that we flowed the text into. There might be a more elegant way to do this, but it did the trick. They are all in their own hidden layer, so if you want to change the shape of the flowing text, just show that layer and edit the boxes.
Printing¶
Following Felix Breuer’s suggestion, we exported the poster as a 500-dpi png (i.e., raster image), and printing worked like a charm, although the resulting image was about 40 MB large. Later, we also tried to export the poster as pdf using inkscape’s export function, and this seemed to work well, too. Text turned out to be crisp, and all vector plots printed very well - only the QR code and two of the plots, which we did not have in vectorized form, turned out a little blurry, so make sure you get your hands on vectorized versions of anything you want to include.
Conclusion¶
Creating our poster in inkscape was highly rewarding and a lot of fun, even though we had never used the program before. I honestly don’t think that the poster creation would have been much faster using LaTeX or any other common tool, and the result would definitely have been more boring. We are pretty happy with the result, and it received positive criticism during our private poster session - everyone agreed, that they were immediately curious to read the poster, just by having a glance at the unusual design.
Download the poster template¶
Make sure to use right click - Save Link As.. and open the file in inkscape instead of viewing it in your browser, where it will probably not render correctly.